
15 Best Figma Plugins for Designers
15 Figma Plugins Designers Should Try Today to Boost Productivity
With the thousands of Figma plugins that are designed to make concept artists’ jobs easier, you’ll be able to arrange your design process more efficiently.

Figma is an online graphics editing and user interface app that is primarily web-based. It is generally used to develop any kind of graphic design task from building blueprints for websites, designing social media posts, building brand visual materials, and many more. As a cloud-based graphics editor, Figma is the best tool to increase worker productivity.
Being able to make use of a remote workforce is one of several remarkable things innovative ideas have done for the design industry. With the lack of licenses or needing dedicated workstations to enable software like Figma to work, folks working in remote places have the opportunity to benefit from functions that help make teamwork much simpler to implement remotely. A wide variety of plugins help make the work of experienced designers much more efficient, implement access to a variety of design resources, and make it easy to design.
Figma gives team members the ability to work together in real time despite where their physical locations may be. For developers, it allows them permission to continue with and refine their craft while spending less time and effort compared to if they were located in a different time zone.
It’s hard to determine why so many designers are primarily drawn to Figma due to the fact that it includes all the features!
Top Figma Plugins You Have To Try Today
It can be thrilling to hear that there’s a thousand plugins available for Figma that can help design activities. To ease your task of picking from among them, we’ve listed the most helpful, most functional plug-ins for improving your productivity when working on your designs, so that you are given a headache-free experience.
Background Remover plugin by Icons8
Features
How to use
- Select one image or a batch, or simply everything you have on the canvas.
- Run the Background Remover from the Plugins menu.
- Get images without backgrounds, but with the original image size and quality.
Icons8 plugin

Features
How to use
- Use tabs to switch between icons, photos, and illustrations.
- To add an image to your project, drag it to where you want it.
- Use the search field, styles, categories, and filters to find the image you need.
- If you have an Icons8 account, click Menu (☰) → Sign in/Sign up.
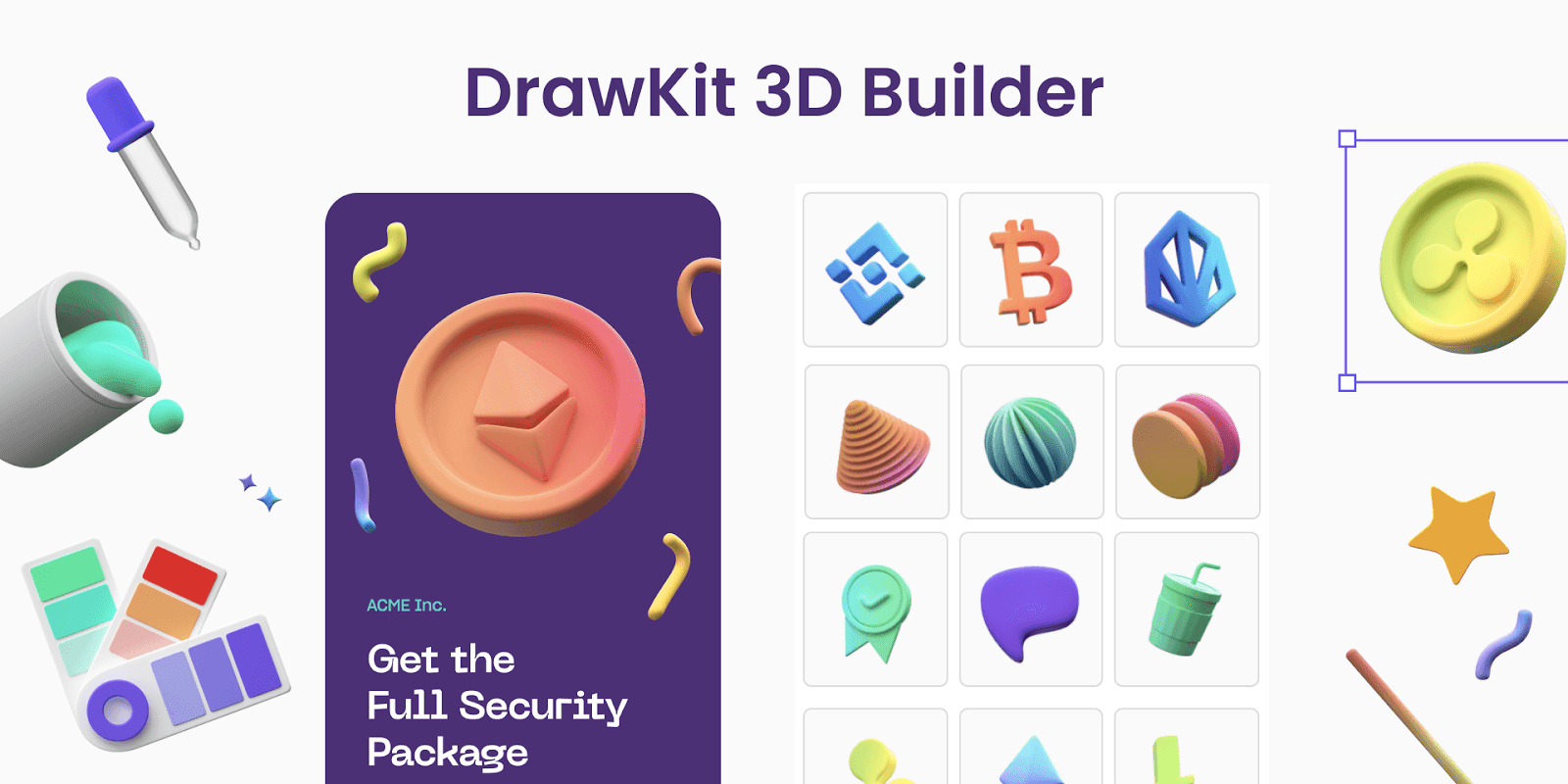
Drawkit 3D Builder
3D illustrations have that skilled and interesting aesthetic that can direct the attention of architect and designers. This explains why they carry professionals with wide expertise or just take some time to improve their own abilities at three-dimensional drafting. The Microsoft Drawkit 3D Builder Figma plugin allows you to create 3D illustration, select and mix multiple 3D icons, and have fun with them in your own designs. You can incorporate them in your designs, or even use them as decor.

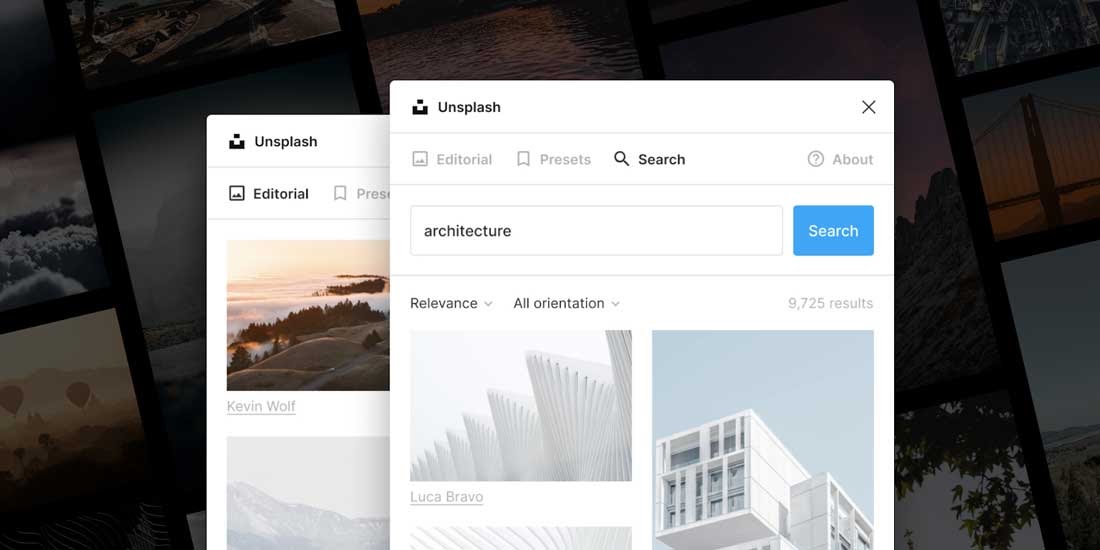
Unsplash
Stock photographs can prove to be useful to jumpstart your design process because of their rapid availability. The Unsplash Figma plug-in gives you access to stunning, royalty-free images from the community that you can use as mockups or placeholders in your upcoming design project.

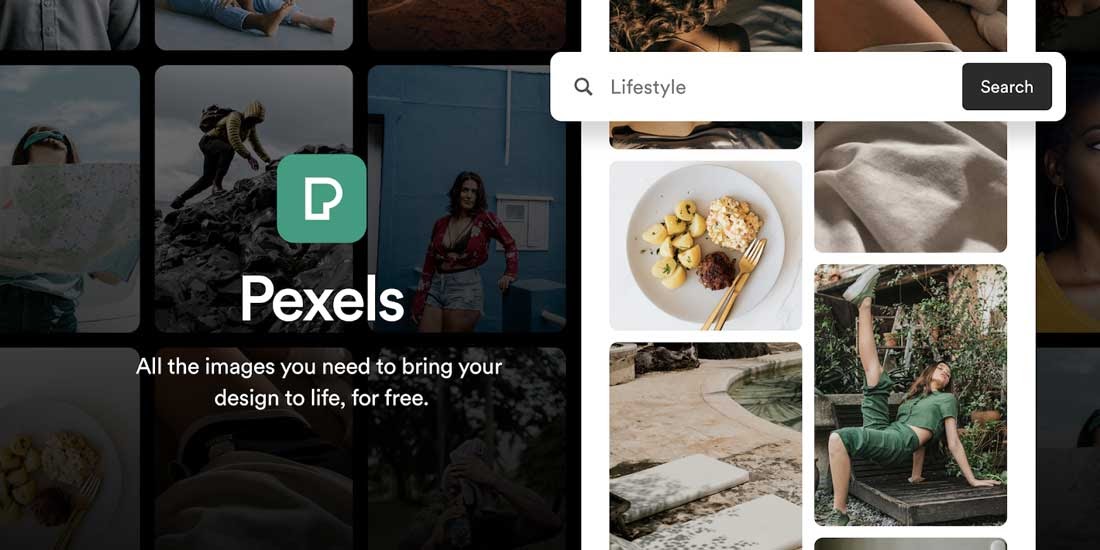
Pexels
Pexels will give you access to thousands of high-quality photos and videos, which will allow you to produce more innovative designs. Pexels is a community of over 100,000 photographers worldwide, so it’s an excellent go-to source for all images you may need for any design.

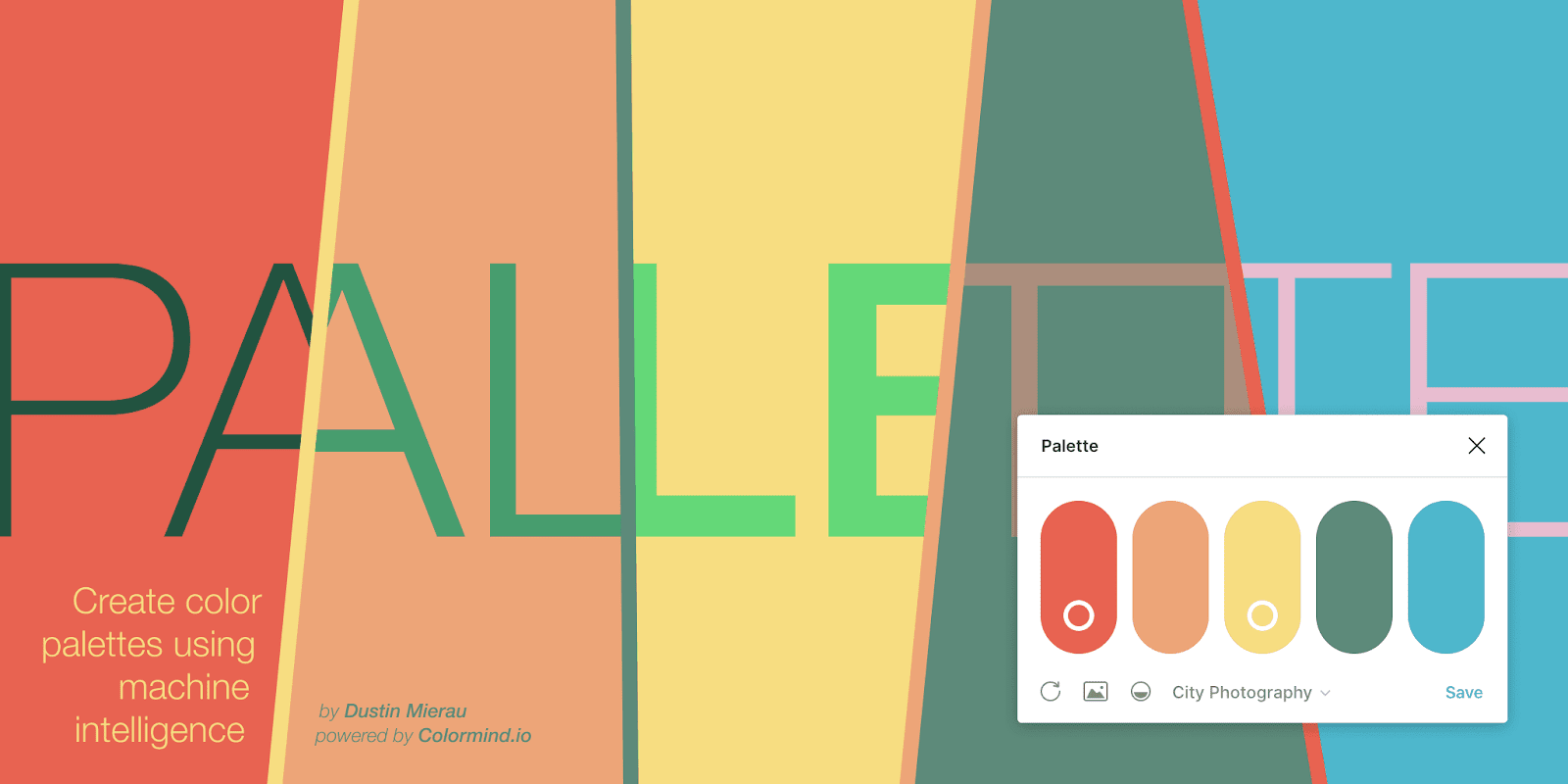
Palette
The arduous part of making a custom design is knowing that you’ll have thousands of color options you can choose from. The Palette Figma plugin will help you by narrowing your preferences to a complementary color palette. The Artificial Intelligence feature can also help you create patterns, resulting in a more polished custom design.

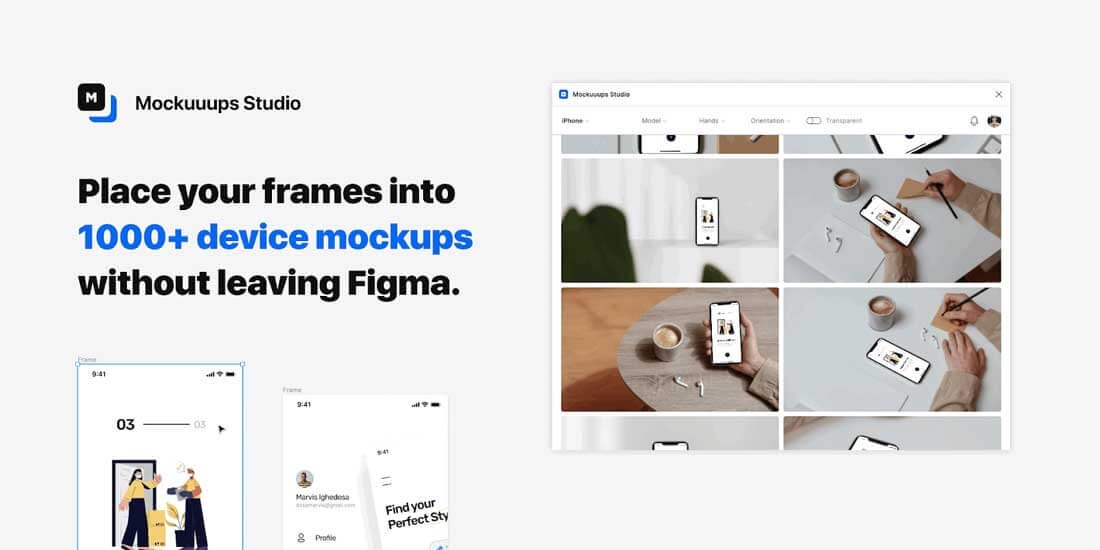
Mockuuups Studio
You need mockup generators to see what a high-quality design will look like in various scenes. With thousands of scenes to choose from, Mockuuups Studio offers everything you need for your mockups, marketing materials, and social media posts before they are released to the general public.

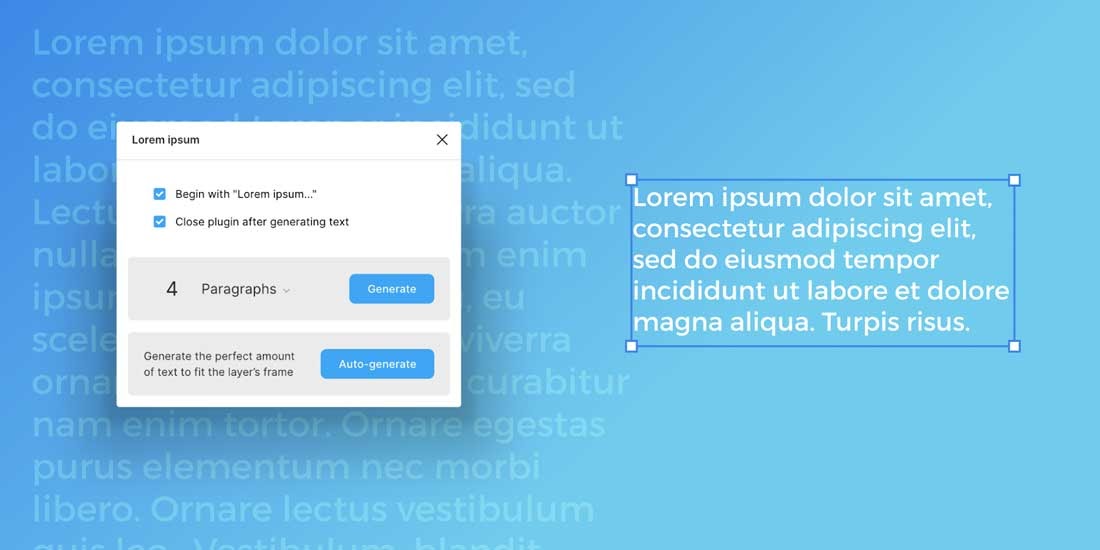
Lorem Ipsum
Sometimes a dummy text is all you require to see how your layout would look in the app. The Lorem Ipsum Figma plug-in makes it easy to speedily compose dummy texts to fill your content containers with the right amount of unique dummy text.

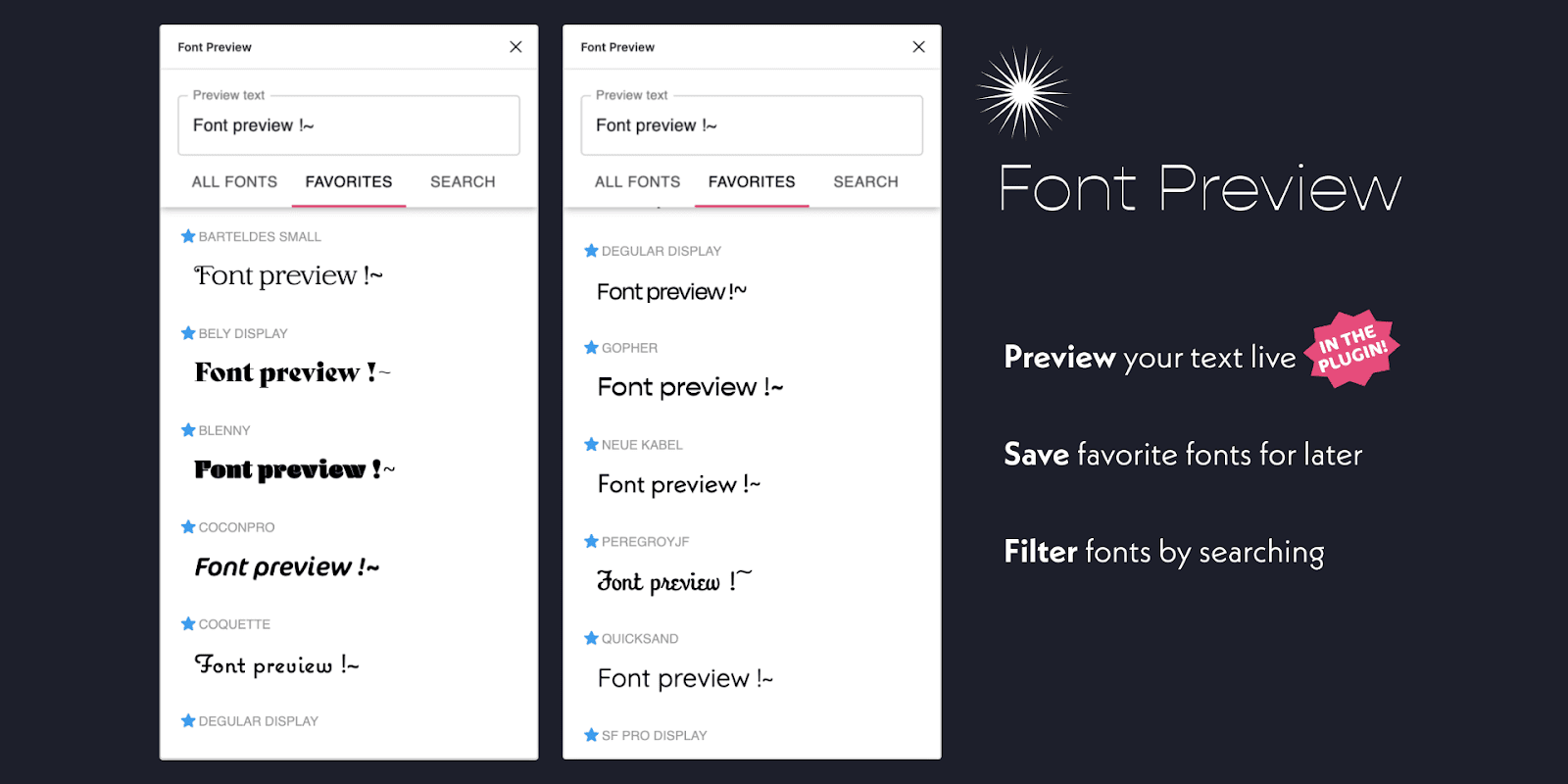
Font Preview
It can be difficult to grasp how the type will go well with the remainder of your layout. The Font Preview Figma plugin provides a live preview in a window so you’ll be able to observe whether the font looks good or not. You may use it to look for the ideal fonts without leaving the plugin.

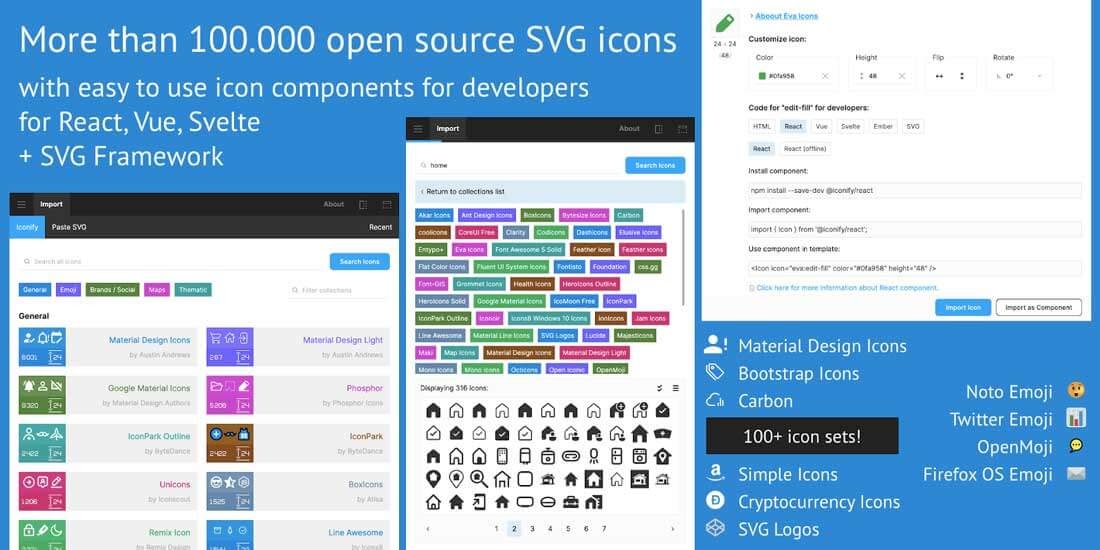
Iconify
Icons are available in just about any design, and they’re used as an essential component of the design. Branding provides more than 40,000 icons, all of which look very professionally designed. With more than 800,000 installations, this plugin has achieved popular recognition by designers.

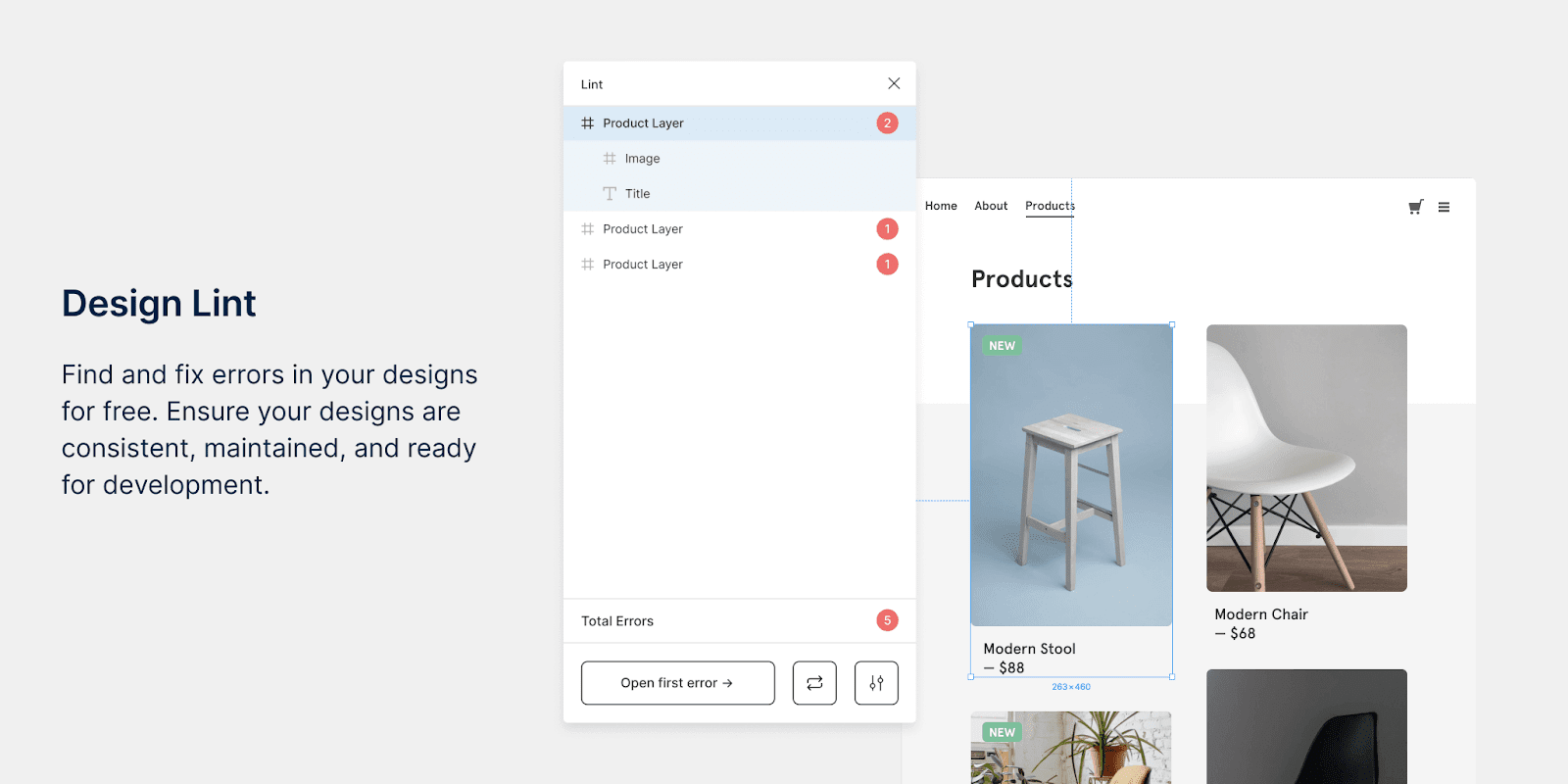
Design Lint
If your design is in keeping with the standards that you’ve set, it can be imperative in establishing a brand. Design Lint makes design corrections by developing an algorithm that fixes design inconsistencies. A layer list will be automatically generated for all errors found and you can pick which ones you want or select ‘Select All’ to fix them all.

Brands Colors
For both personal and business projects, the Brands Colors Figma plug-in works to alleviate the necessity to search through color palettes. This helps by borrowing the color palettes used by your favorite brands and incorporating them into your own design.

Content Reel
Arranging text strings, icons, and processing images can be time-consuming. Content Reel is a big time-saver because, it collects and exports labor in the form of a text string and code image in one location. This would allow you to pull them out faster anytime you need them. Create your own queue of regularly used content by adding it to the home screen to make it quicker to access it.

Figmotion
Switching to Figma animation does not have to mean using a second program instead of Figmotion. With the Figmotion plug-in, you will be able to examine your animation project directly and taking advantage of its built-in tools for developing animations.

Logo Creator
There is no need to activitate third-party tools in order to locate new design elements for your project in Figma. All you have to do is run the Logo Creator program to locate over 300 logos in an assortment of styles and sizes.

Product Planner
Data entry can be overwhelming, particularly if an assortment of things are to be done before a new launch. The PRODUCT PLANNER plugin is one of the most useful plugins that will streamline the process and guarantee that the assignments are completed before the product is announced.

When a designer is at a loss during the design process, a difficult obstacle can discourage him or her. Whether it is an image that must undergo the background removal process, or a script font having to be created, anything will slow the development process and can createconfusion in the finished product. These Figma plugins serve as lifesavers to honest designers by providing them with all the aid they need at every step of the design procedure.
Advantages of Using Plugins
To help you perfect Figma projects, we have prepared details on a range of plugins. They’re simple tools packed into powerful features meant to economize over the course of the design procedure. They will allow you to automate repetitive actions while boosting your productivity. They might want to have more time to try new ideas, implement specific features, or add extra features. They are in an excellent position to add more features or improve upon their designs.

Figma software features allow you to maximise your performance and customise your workflow, but you will be more satisfied if you understand its specific advantages and disadvantages, like troubleshooting and accessibility to beta testing.
1. Cross-Platform Functionality
It does not matter what your computer or operating-system preferences are. Figma works well with any operating system, and its versatility makes it an excellent match for any sort of computer.
2. Quick and Simple Collaboration
Collaborating with Figma is akin to working with a Google Drive. It is straightforward and fast. It is easy to monitor what anybody is doing and help prevent errors and miscommunication. Regardless of the fact that the collaborative features are helpful for designers, clients can also benefit because they can invite themselves to a group. They know how long the team is progressing in order to monitor progress with ease.
3. Easy and Flexible Sharing
Regardless of whether you are a designer, a product owner, or a developer, Figma also offers the functionality of sharing files, pages, and frames or artboards . An easy way to share with these files allows designers, product owners, and developers to take inspiration and put them into practice within a few minutes.
4. Improving UX Design
Several tools are used to test the look and feel of a proposed design. Not with Figma. Its plug-ins expedite the procedure of handling these functions that are done by outside tools. By shortening design handoffs, workflow allows designers to experience the user experience firsthand and improve by minimizing provisions.
5. Speed
The design process is a challenge since many tools cannot maintain steady communication with designers’ heads in real time. The plugins provided with Figma are lightning-fast, making it simple for their developers to show off their features. Little friction exists between the various phases of the design process and time is not wasted from the time the idea is conceived until it is ready to go live or set up.
6. Obtaining Feedback
Reviews and user comments help during the design and proving that phase. Figma has plugins that help you monitor and unite feedback for internal discussions. This will guarantee complete collaboration and keep the developers from leaving the app.
All in all, Figma’s plugins make sure every project is finished efficiently using its collaborative and productivity capabilities. There is no better way to complete the design work than in the most productive and appropriate manner than using Figma and its highly effective plugins.
Downloading Figma Plugins
You ought to be in a position to fully try out Figma plugins. So the next question that needs to be answered is how to download, install, and use its plugins. To start with, you’ve got to understand that Figma has lots of plugins. Each designer is given special attention, ranging from wireframes, illustrations, symbols in design systems, to Figma plugins. Begin using the Figma plugin interface by first identifying what you wish the plugin to do.

You may check out any of the links shown above to access an assortment of readily available plugins by clicking over the tabs, or you may find the Figma Community page after you log into the website. The Community page is a great way to browse by plugin name, developer, or keyword.
Once you find an add-on, you can find out more about it on its relevant resource page. There you will see the Install button to add the add-on to your account.
Now, installing the plugin does not require you to put it literally onto your device.
It merely adds the plugin to the Figma account so you can easily access it from your browser anywhere.
In this piece of writing, we have explored many of the options available with Figma plugins to interested designers and professionals. It is quite amazing to note that you can find a solution for almost every slowdown affecting your productivity as a designer. There are literally hundreds of great plugins that can boost your productivity and change the way you play.
In summary, we can talk for hours about its many benefits, but there’s one thing that is for sure: Figma plugins can effectively speed up and upgrade your design process. Figma makes designing more engaging and enjoyable to explore. Determine how you want to craft and build your ideas and check out Figma, today!