Mastering User Icon Design: A Complete Guide from Start to Finish
User icons streamline website navigation and improve overall user experience. This guide will walk you through the entire process of designing user icons, from initial brainstorming to deployment, with a focus on functionality and visual appeal.
Understanding User Icons
User icons are graphical elements that facilitate user interactions on digital platforms by providing visual cues for various functionalities, such as account access or settings adjustments. These icons are crucial for creating an intuitive user interface.
Planning and Conceptualization
Effective user icon design starts with understanding the audience. Assessing user demographics and behaviors informs the design strategy and ensures that icons meet specific navigational needs. Icons8 provides a range of design styles that cater to various user groups, aiding this customization process.

Design Principles for User Icons
The design of user icons should adhere to several fundamental principles:
- Clarity and Simplicity: Each icon should be immediately recognizable and self-explanatory.
- Consistency: Ensure that the icons fit cohesively within the site’s design aesthetic. Utilizing Icons8’s uniform icon sets can help achieve this harmony.
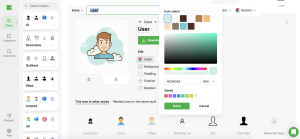
- Color and Shape: Employ color and shape strategically to convey different functionalities and enhance user interaction.
Tools and Software for Icon Creation
High-quality icons are typically crafted using sophisticated design software like Adobe Illustrator or through user-friendly platforms like Icons8, which supports vector graphics for creating adaptable, high-resolution icons.

Step-by-Step Design Process
- Sketching: Rapidly prototype ideas through sketches.
- Digitizing: Transition sketches to a digital format with design software or Icons8’s tools for detailed editing.
- Refining: Continuously refine the design based on aesthetic quality and user feedback.
Testing and Feedback
Testing icons with real users is essential to gauge intuitiveness and effectiveness. This feedback is invaluable for fine-tuning icon designs to ensure clarity and ease of use.
Implementation and Integration
Technical integration of icons involves selecting appropriate file formats and ensuring responsive scaling across different devices. Icons8 simplifies this with ready-to-use SVG files that maintain crispness on any screen.
Case Studies
Learn from successful case studies documented by Icons8, where strategic icon redesigns have significantly improved user engagement and operational efficiency.
Conclusion
Designing and implementing effective user icons is vital for enhancing site usability. Icons8 offers extensive resources and tools to support designers in creating impactful user icons.
Further Resources
For further learning, Icons8’s comprehensive tutorials, design articles, and community forums are excellent resources for staying updated and inspired in icon design.